Virtual Art Guide
GalleryPal
GalleryPal, a startup committed to enhancing art viewing experiences, —to conduct user research that will guide my design sprint. In this case study, I explore how user-centric research is pivotal in reshaping the art engagement landscape.
Roles
This is a concept project where I assumed the following roles:
Interaction (IxD) Designer
User Experience (UX) Designer
User Interface (UI) Designer
Deliverables:
Interactive Design: High-fidelity interactive prototype for key tasks on iOS
5-Day Design Sprints:
1. Mapping
2. Sketch
3. Decide
4. Prototype
5. Test
Project Specifications
Duration: 5 Days
Tools:
Figma
Maze
Miro
Sketch
Marvel
Canva
Photoshop
Illustrator.
Proposed Features
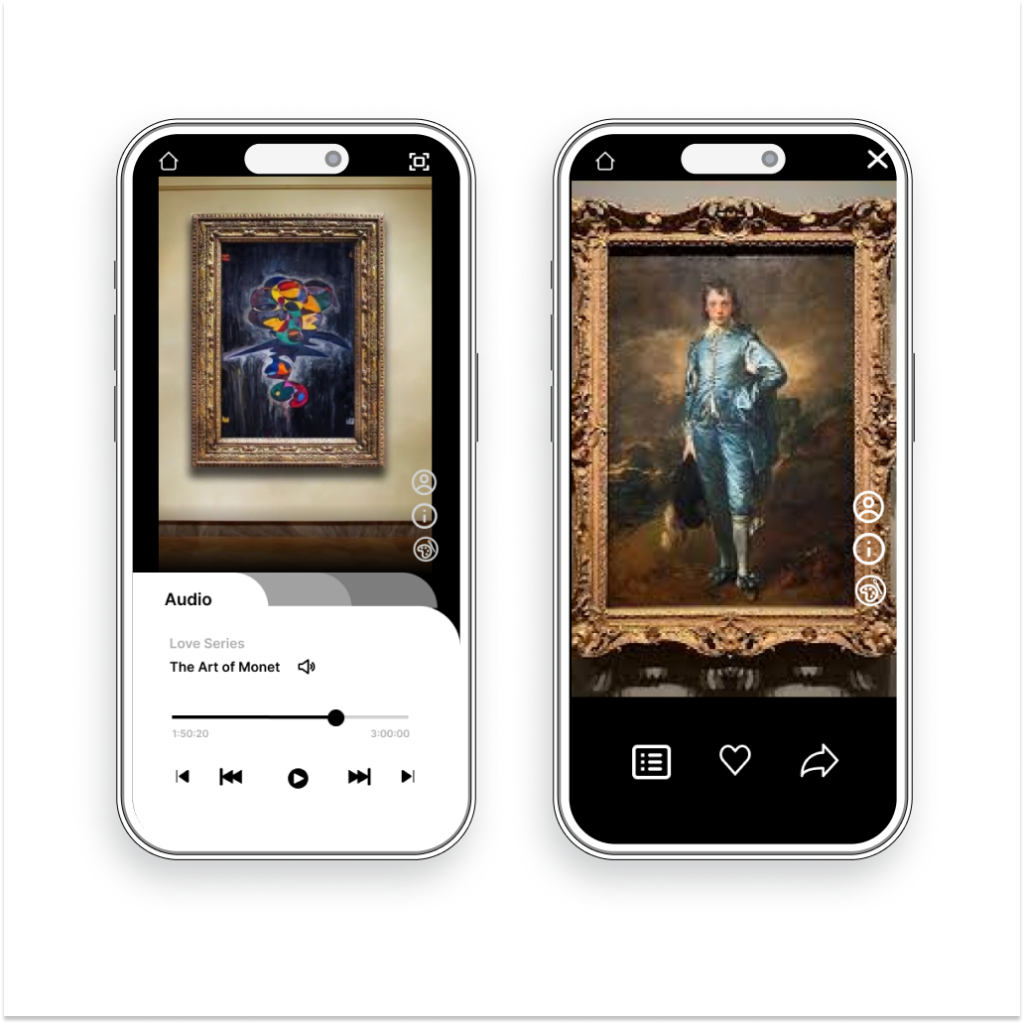
Audio Enhancement: To cater to different learning styles and preferences, I incorporated audio features. Visitors could listen to narrations about art interpretations or artist interviews, further deepening their connection with the artworks.
Clear Communication: Art information, artist biographies, and facts were presented in a clear and concise manner. This user-friendly approach ensured that visitors of all levels of art expertise could engage with the content and appreciate the art on display.
Innovation Meets Education: The success of the design sprint has transformed gallery visits into dynamic educational experiences. Visitors can now unlock the secrets of artworks, understanding not only what they depict but why they were created, all within the palm of their hand.
Approaches
I began with a user-centered design approach, diving deep into the needs, behaviors, and pain points of gallery-goers. Through design thinking and rapid prototyping, I swiftly iterated on ideas, ensuring that every feature served a clear purpose in enhancing the visitor experience.
The following unique qualities make the art guide app more effective for users. It can bring potential opportunities to apply in many places such as art museum, travel tours, educational centers, etc
Engaging Art Interpretation: Beyond basic information, the app delivered engaging art interpretation and artist insights. Users could delve into the art painting methods, gaining a profound understanding of the artistic process. Additionally, artist motivations and inspirations were conveyed, enriching the overall experience.
Day 1- Mapping
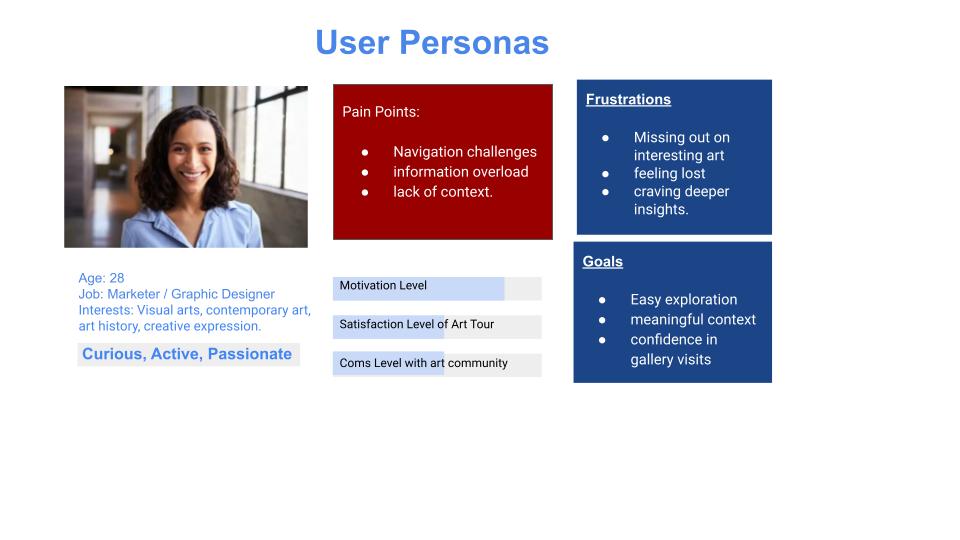
User Research
My research included competitive analysis to better understand the UX of art guide apps. User surveys helped me identify the right variables for borrowing and lending, and their motivating factors. Lastly, one-on-one interviews provided qualitative and emotional insight into key points of users’ journeys.
Primary Research: summary of the Interview with Gallery Staff helps to understand how users feel, their intents, pain points, challenges, and experiences.
Most typical guests on tours have little to no prior knowledge about the art they are about to see.
Information that resonates well with guests often includes stories or elements related to the tragedy. Some guests tend to form opinions and judgments about art, but the tour guide encourages them to approach art objectively and view it as an individual experience rather than solely focusing on the artist’s intent.
The tour guide chooses to highlight context and information about the artist, historical context, and the techniques used in creating the art. This helps guests understand why certain media or angles were chosen by the artist.
The key difference between a live tour and self-research on art is that the tour guide encourages individuals to look closely at the art, and understand its meanings, intentions, and the artist’s state of mind. It’s about fostering a deeper connection with the art beyond surface-level research.




A map of mobile apps that help guests to get best art gallery experience
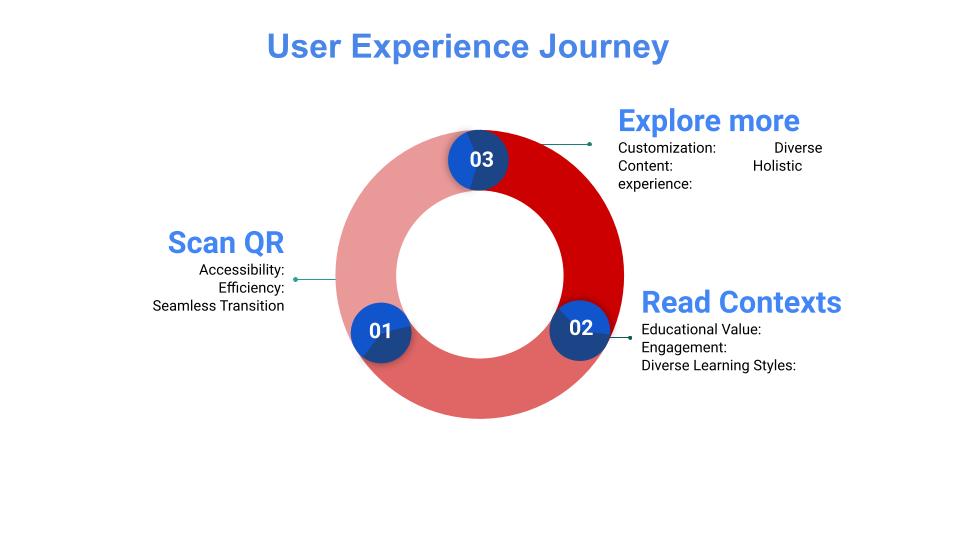
Task Flow
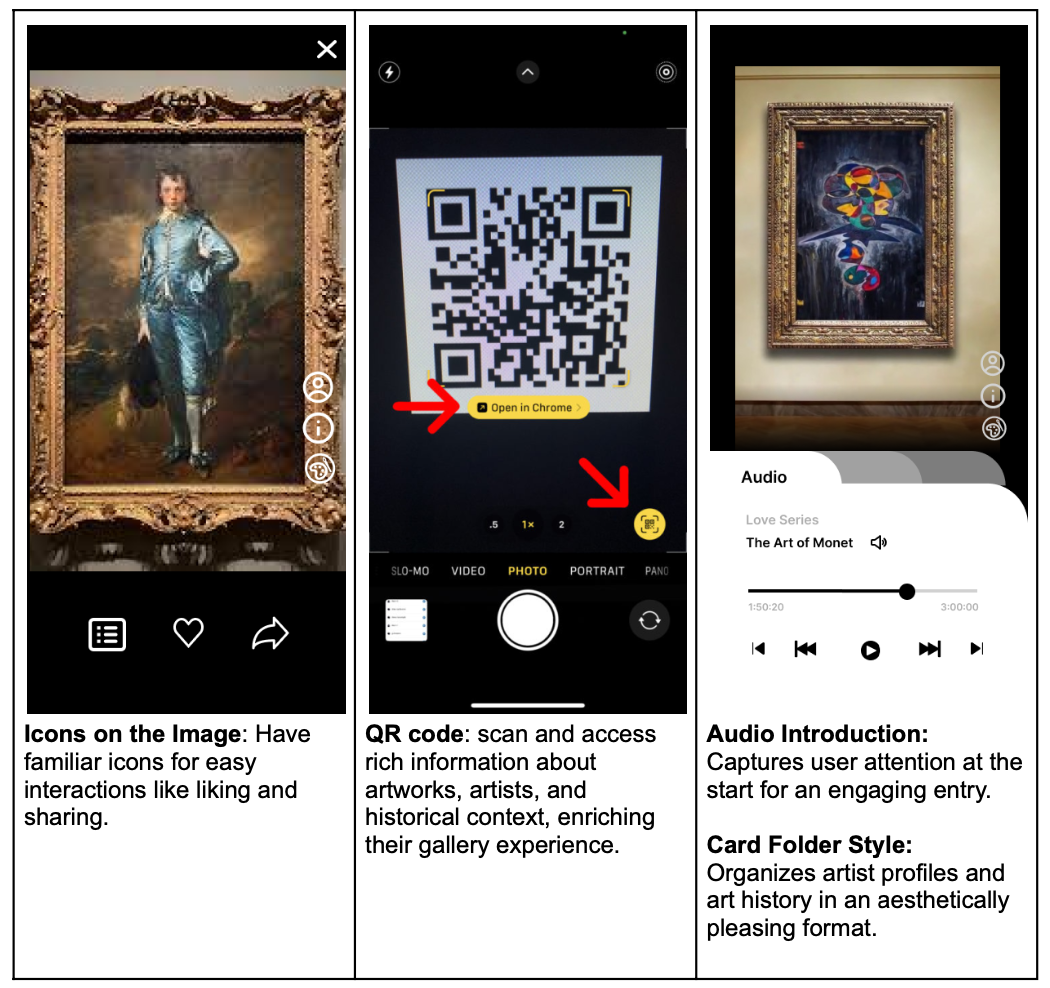
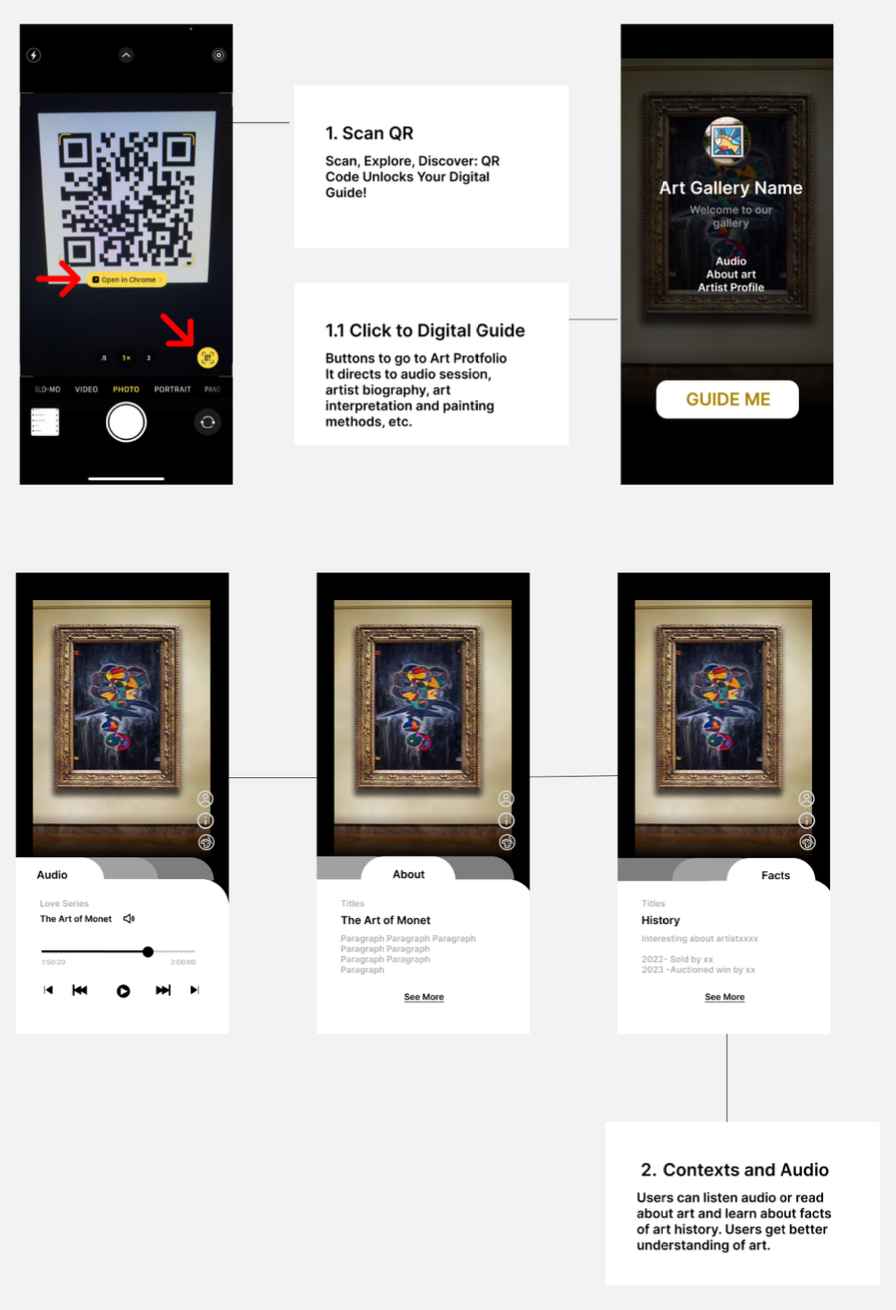
The three main frames in the mobile app are designed to show the task flow – “Scan the QR of Artwork,” “Read the Contexts,” and “Explore More/See More” – serve as the foundational pillars for a comprehensive and enriching visitor journey. These three main frames work in synergy to provide a well-rounded and immersive art gallery experience. Starting with the QR code scan, users are guided seamlessly through educational content and then given the freedom to explore further based on their interests. This approach ensures that both novice and seasoned art enthusiasts can engage with the artwork in a meaningful and personally enriching way.

Scan QR code
Accessibility: Scanning the QR code is the initial entry point for users, making it a crucial frame. It ensures accessibility to information and engagement opportunities for all visitors, regardless of prior art knowledge or experience.
Efficiency: QR code scanning is a quick and straightforward process, minimizing the barrier between the physical artwork and the digital realm. This efficiency encourages more visitors to engage with the app.
Seamless Transition: Scanning creates a seamless transition from the physical to the digital world, setting the stage for an integrated and augmented gallery experience.

Read Contents
Educational Value: Reading contexts provides users with valuable information about the artwork, including its historical significance, artistic techniques, and cultural context. This frame serves as the educational backbone of the app, deepening users’ understanding of the art.
Engagement: Understanding the context enhances users’ engagement with the artwork. It allows them to appreciate the subtleties, symbolism, and artistic choices made by the artist, fostering a more profound connection.
Diverse Learning Styles: Some visitors are more text-oriented and prefer to read about the art. This frame caters to their learning preferences while accommodating different types of learners.

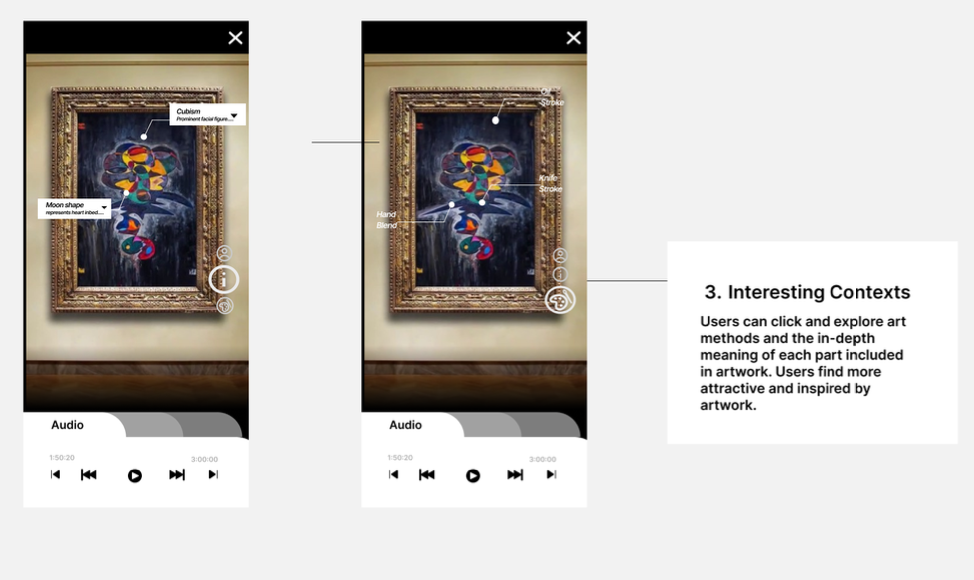
Explore More
Customization: “Explore More” empowers users to personalize their gallery experience. They can choose the level of engagement and delve deeper into aspects that intrigue them the most, whether it’s learning about the artist’s biography, exploring related artworks, or diving into art movements.
Diverse Content: This frame provides a variety of content types, such as audio guides, artist interviews, videos, and interactive elements. It accommodates diverse learning styles and preferences, ensuring an engaging experience for all visitors.
Holistic Experience: While the previous frames offer specific information, “Explore More” widens the scope to create a holistic gallery experience. Users can follow their curiosity and explore interconnected aspects of art and history.
Day 2- Sketch
Prototyping
The three main frames in the mobile app are designed to show the task flow – “Scan the QR of Artwork,” “Read the Contexts,” and “Explore More/See More” – serve as the foundational pillars for a comprehensive and enriching visitor journey.
These three main frames work in synergy to provide a well-rounded and immersive art gallery experience. Starting with the QR code scan, users are guided seamlessly through educational content and then given the freedom to explore further based on their interests. This approach ensures that both novice and seasoned art enthusiasts can engage with the artwork in a meaningful and personally enriching way.

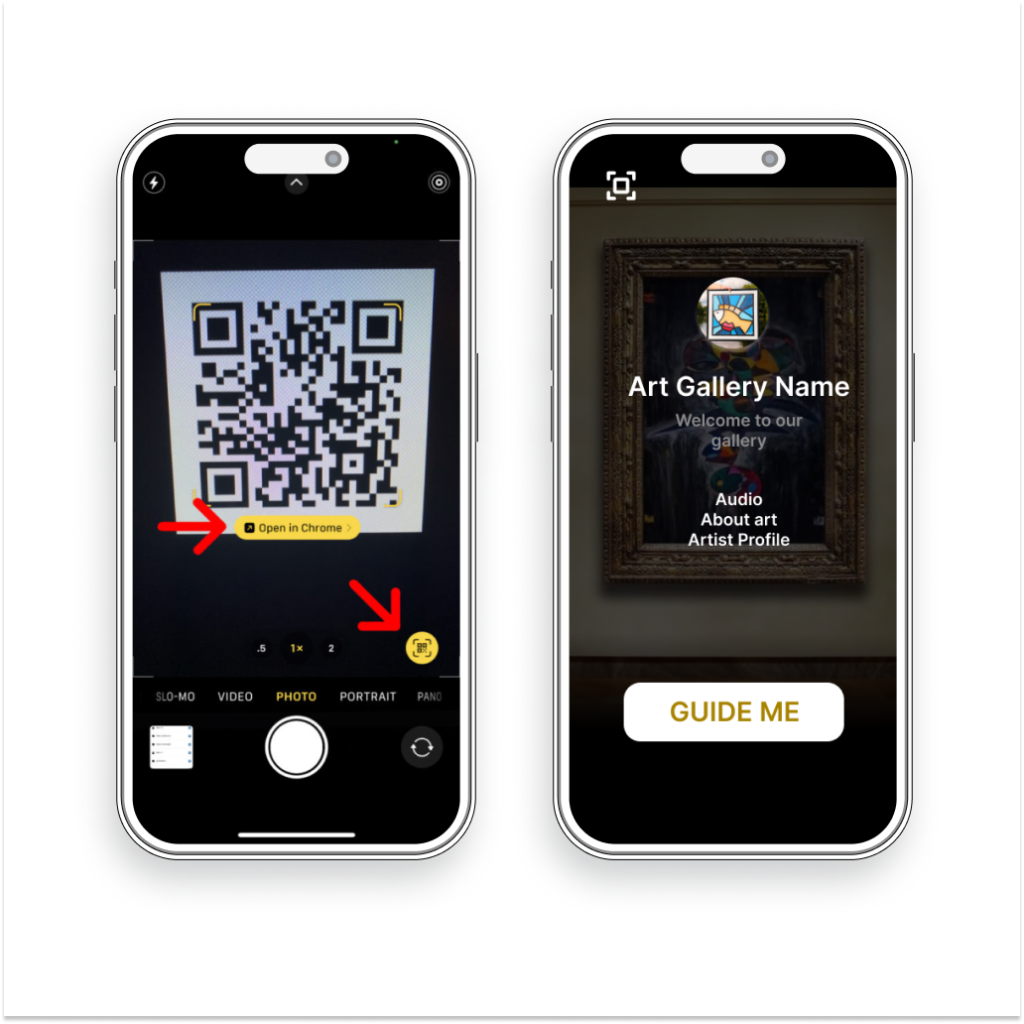
QR Code Scanning:
Inspired by restaurant menus, the app uses QR code scanning for instant access to detailed art information, mirroring the ease of restaurant QR menus.

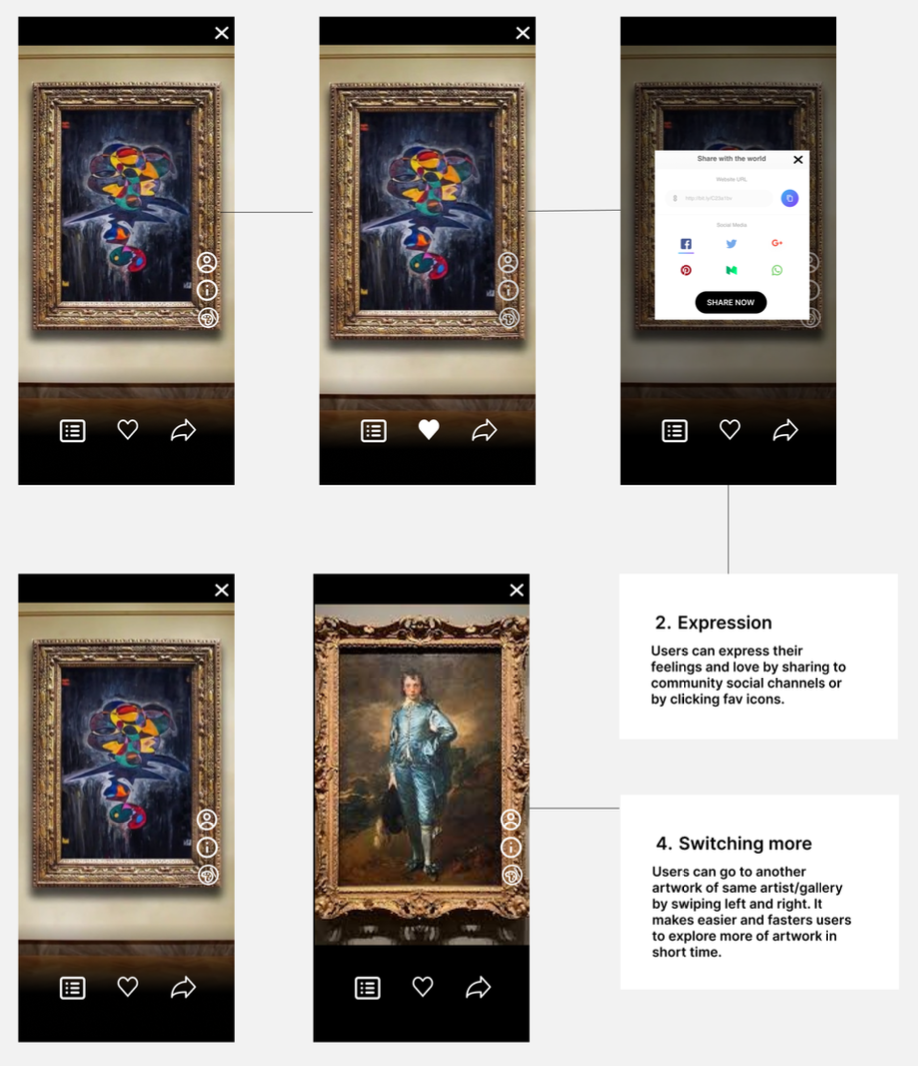
Swipe for Exploration:
Referencing from Tinder’s user-friendly interface, I use swipe gestures to provide an engaging and intuitive way for art visitors to navigate through artworks and related content.

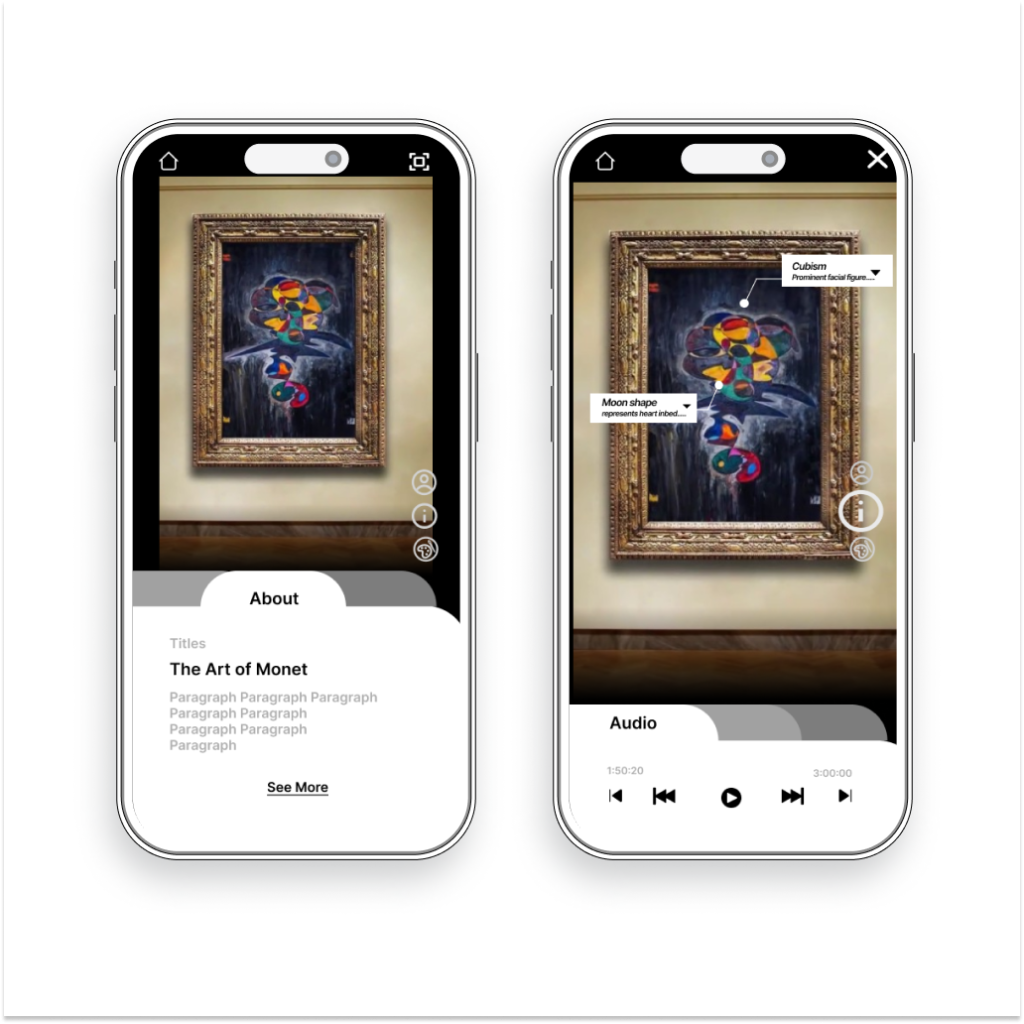
Pointed captions: Drawing from interior design apps, the captions are pointed to enhance art understanding. This feature aids users in quickly grasping specific details, fostering a more visual and informative connection with art.
App Features' Inspirations:(Lighting Demo)
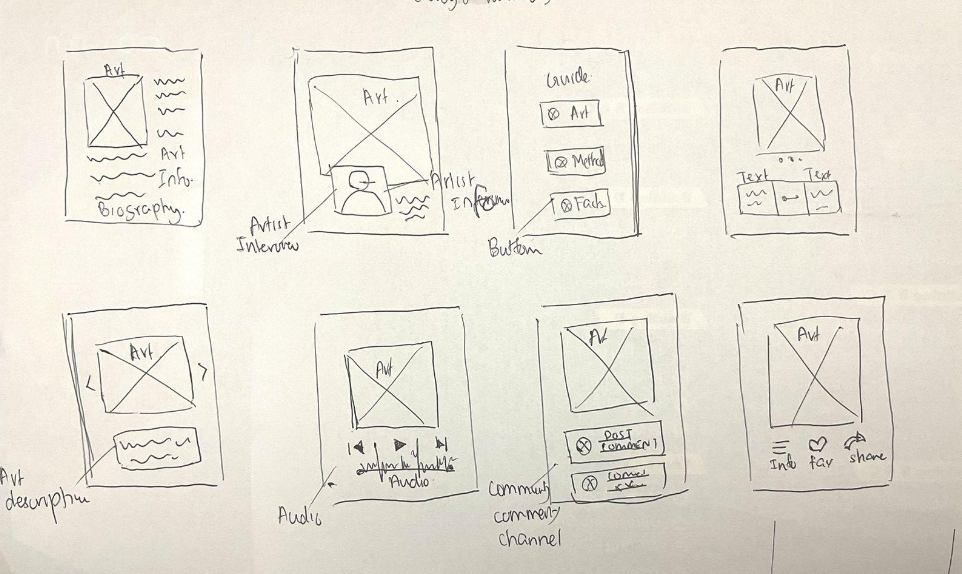
The Crazy 8's
Creating Crazy 8 involves generating 8 rapid variations of the main frame, fostering creativity. These ideas serve as building blocks for the final main frame by providing diverse perspectives, enabling iterative refinement, considering multiple user needs, and ultimately promoting innovation, resulting in a better final main frame.

Day 3 - Decide
Main Factors
The research paper from Manchester Metropolitan University investigated that incorporating digital tools and experiences can significantly enhance the user experience of guests and visitors to art galleries. The following five areas of guests’ experience that could be improved.
Visitor Engagement: Encouraging more active engagement with artworks, such as discussions, interactive apps, or participatory exhibits, could enhance the overall experience. Sung et al. (2008) noted that visitors using electronic guidebooks tend to spend more time with exhibits and exhibit more inquisitive behaviors.
Digital Integration: According to Chang et al. (2015), mobile applications play a pivotal role in adding customization and interactivity to the visitor experience.
Multilingual Resources: Providing information and signage in multiple languages can make the gallery more accessible to international visitors.
Visitor Feedback: Gathering and acting upon visitor feedback can help in continuous improvement. Providing channels for feedback, both online and in the gallery, is essential.
Visitor Education: Promoting art education and literacy through workshops, talks, or interactive programs can enhance visitors’ ability to appreciate and understand art.
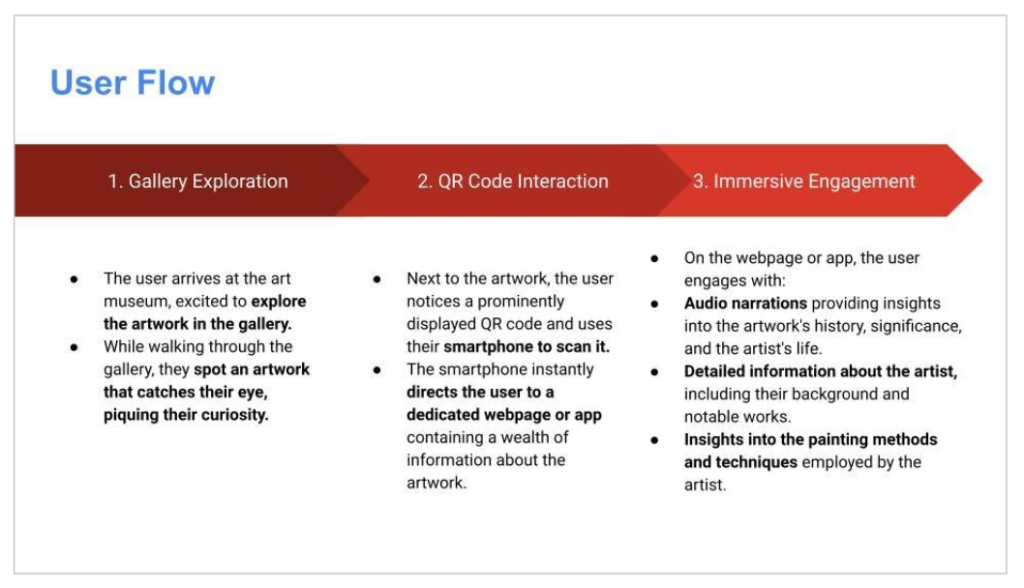
Story Board
In research paper of Manchester Metropolitan University, I found out that incorporating digital tools and experiences can significantly enhance the user experience of guests and visitors to art galleries. The following areas of guests’ experience that could be improved:
In this storyboard sketch, I illustrated a visitor’s immersive journey through an art gallery, ignited by the magic of QR codes. Each code unlocks a world of art, catering to all guests seeking an independent adventure.
Following storyboard shows that a visitor exploring more info with the phone.
As they scan, they’re taken to have full-extent virtual experience: entertainment with audio, education through insightful written content, and a deeper connection with the art via engaging audio narratives. This storyboard embodies the visitor’s freedom to explore, learn, and connect with art on their terms, making every moment in the gallery an unforgettable one. Link to the prototype https://marvelapp.com/prototype/6dc9bb3“
Storyboard of a visitor visiting art gallery

Day 4- Prototype
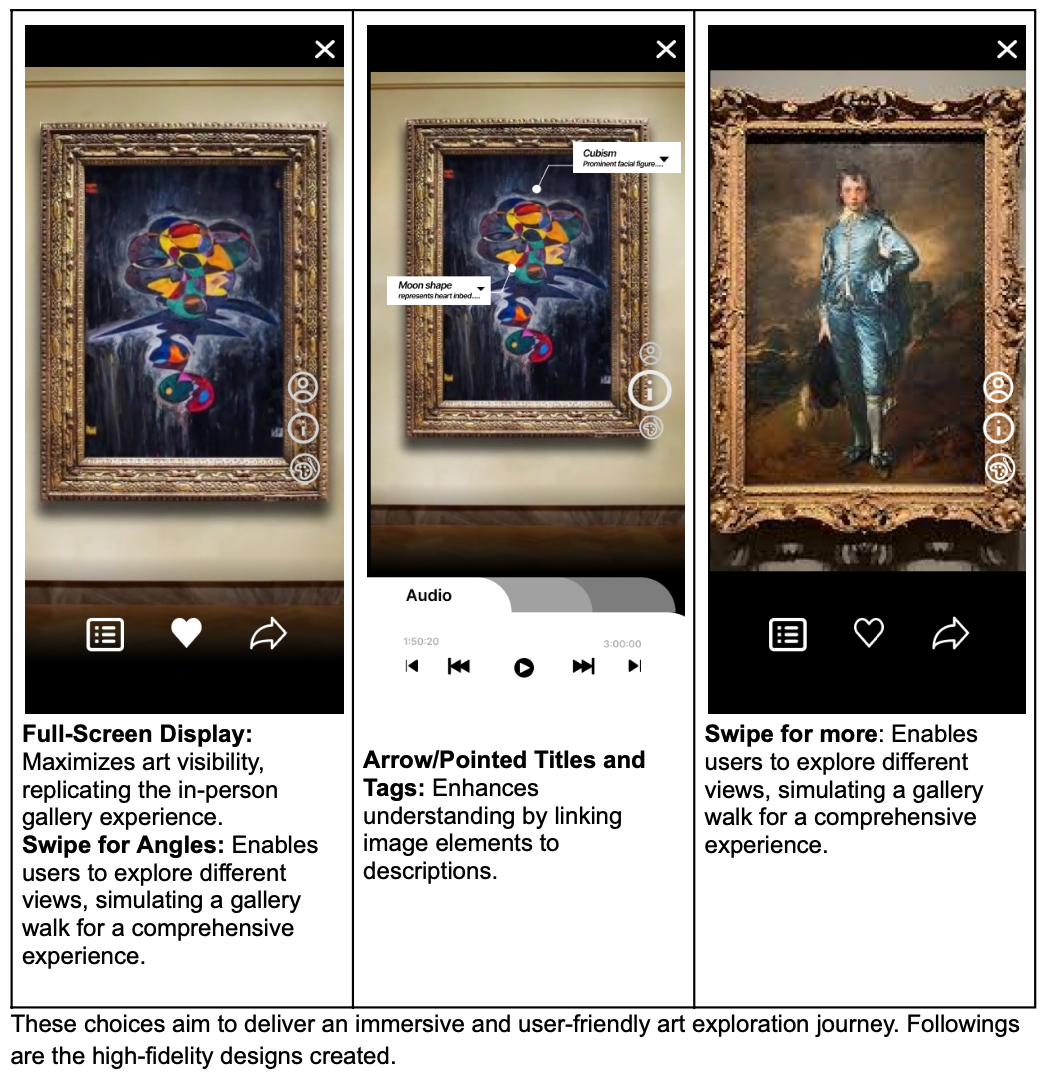
Prototyping
These prototyping decisions aim to create a virtual art guide that not only replicates the in-person gallery experience but enhances it by leveraging the capabilities of digital technology. By strategically placing emphasis on visual impact, engagement, and intuitive interaction, the prototype seeks to provide users with a rich and immersive art exploration journey. To create an effective prototype for the art virtual guide, I considered key design choices.



Day 5 - Test
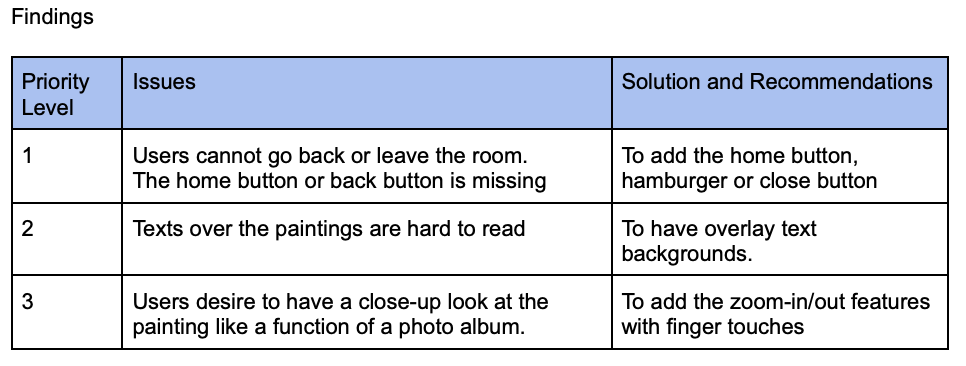
Usability Testing
As part of the GV design sprint project, I conducted usability testing with three individuals to validate the designs. This critical phase of the project aimed to gather valuable insights and feedback to enhance the design. Each participant engaged with the design, providing their unique perspectives and experiences.
Through one-on-one interviews, participants navigated the design and shared their thoughts, highlighting both positive aspects and areas for improvement. Their feedback is used to improve the design, ensuring that it aligns with user expectations and needs. Feedback from the usability testing informed immediate design adjustments such as the design to switch to another artwork. I try to make the design simple, accessible, and user-friendly to all users.